Localization in GemBox.PdfViewer
If you want to use a language other than English, you can use localization options to change the viewer's text. You can either choose one of the preset languages or provide your own translations.
Out of the box, GemBox.PdfViewer supports these languages:
- English (en)
- German (de)
- Spanish (es)
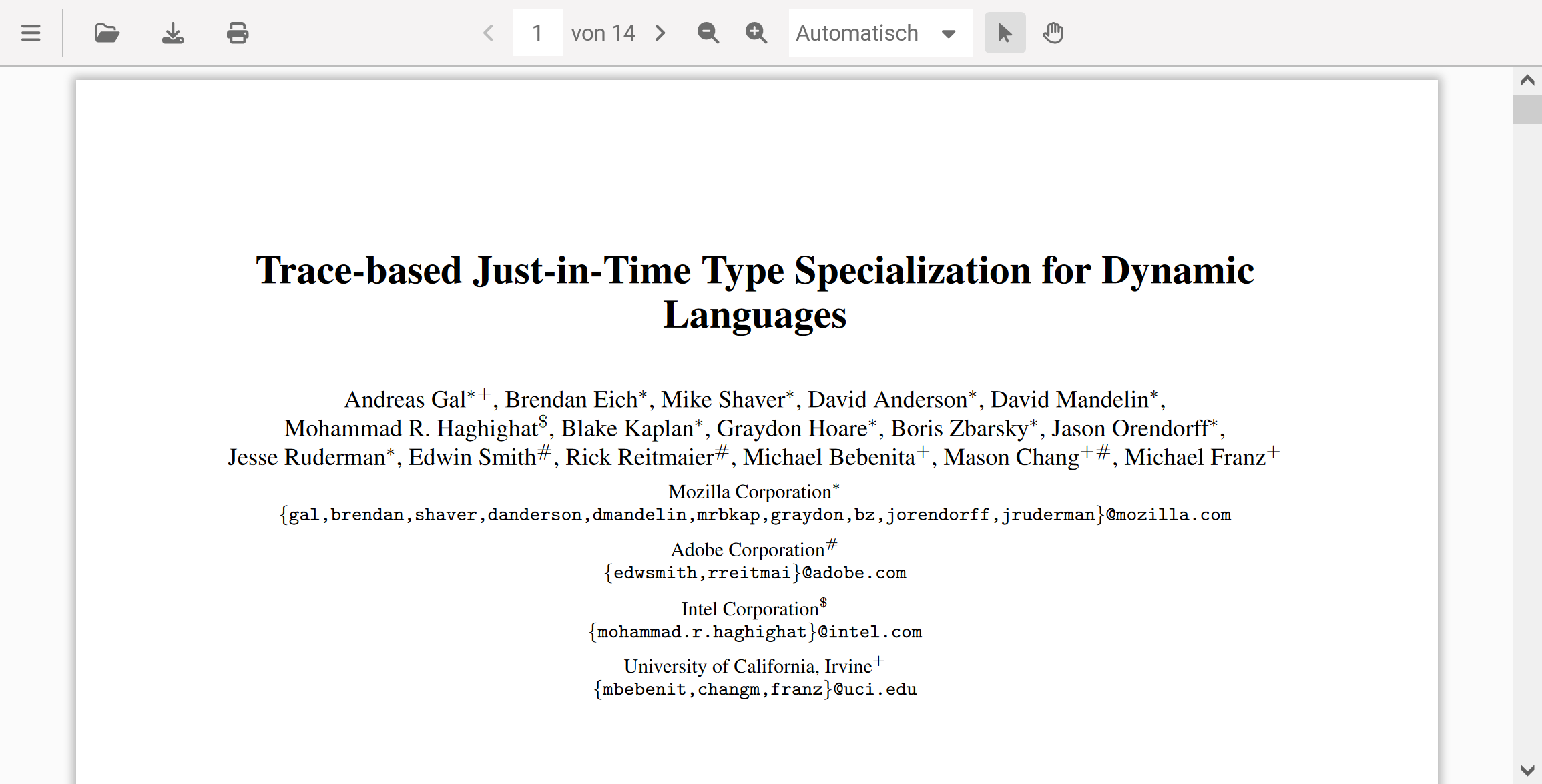
You can pick the language when initializing the viewer. The following example shows how to initialize the viewer in German:
GemBoxPdfViewer.create({
container: "#viewer",
localization: "de"
});
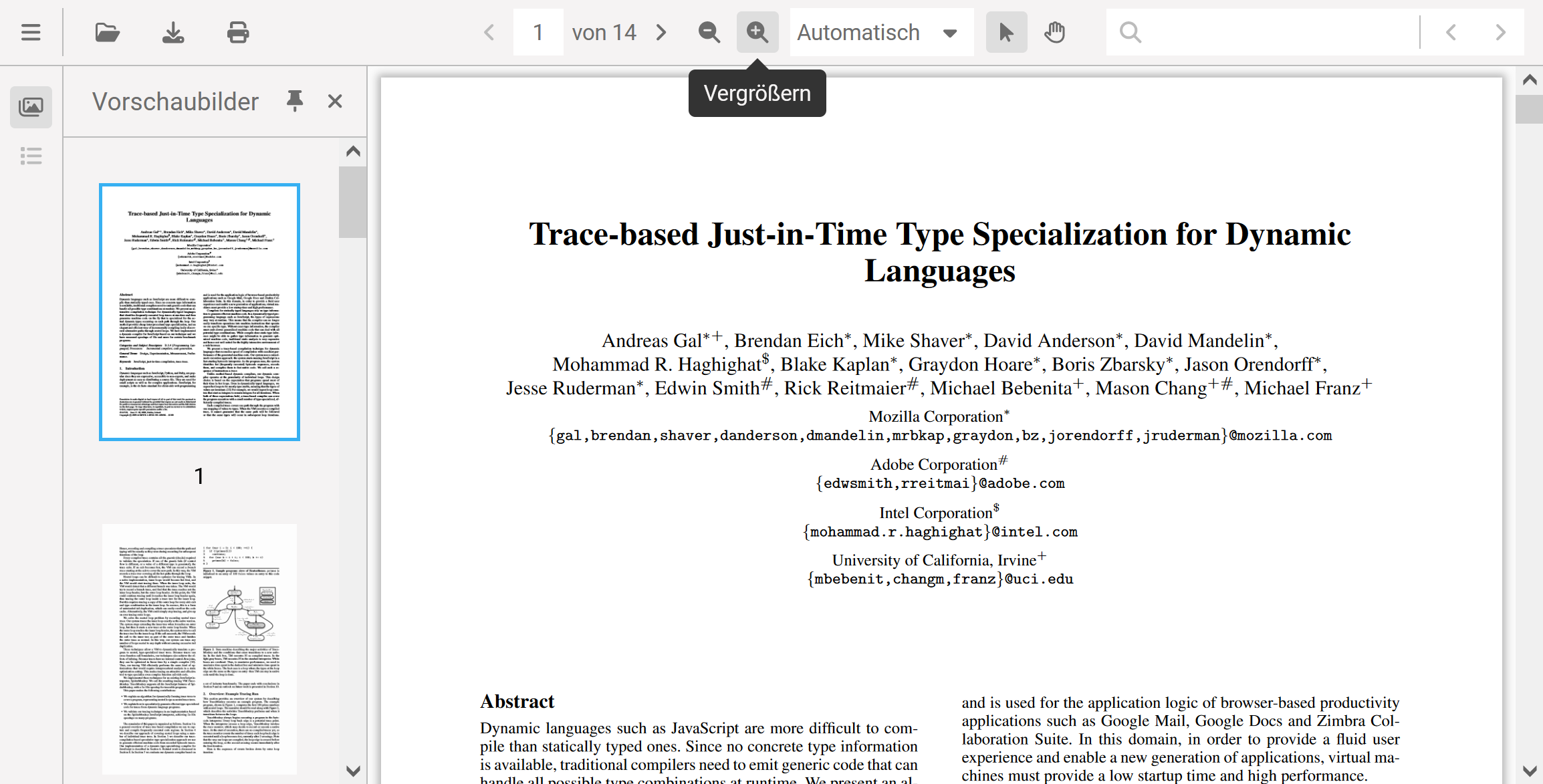
You can provide translations for other languages. The easiest option is to copy the following code and translate the texts into the desired language:
const translations = {
"bookmarks": "Bookmarks",
"thumbnails": "Thumbnails",
"indexing": "of {number}",
"printPrepare": "Preparing document for printing...",
"zoom": {
"percentage": "{number}{'%'}",
"automatic": "Automatic",
"pageFit": "Page Fit",
"pageWidth": "Page Width"
},
"tooltips": {
"sideMenuToggle": "Side Menu Toggle",
"open": "Open",
"download": "Download",
"print": "Print",
"page": "Page",
"previousPage": "Previous Page",
"nextPage": "Next Page",
"zoomIn": "Zoom In",
"zoomOut": "Zoom Out",
"textSelectionTool": "Text Selection Tool",
"panMode": "Pan Mode",
"more": "More",
"closeSearch": "Close Search",
"search": "Search",
"previousMatch": "Previous Match",
"nextMatch": "Next Match",
"pinUnpinToolbar": "Pin/Unpin Toolbar",
"closeToolbar": "Close Toolbar",
"thumbnails": "Thumbnails",
"bookmarks": "Bookmarks"
},
"mobileMenu": {
"selection": "Selection",
"pan": "Pan",
"search": "Search"
}
};
GemBoxPdfViewer.create({
container: "#viewer",
localization: translations
});Localization when using ASP.NET Core tag helper
When using tag helper, you can choose the present language when initializing the PDF viewer:
<gembox-pdfviewer style="width:600px; height:350px;" initial-document="./document.pdf" license-key="FREE-LIMITED-KEY">
<pdfviewer-localization locale="de" />
</gembox-pdfviewer>Or you can provide your own translations:
@{
var translationsJson = """
{
"bookmarks": "Bookmarks",
"thumbnails": "Thumbnails",
"indexing": "of {number}",
"printPrepare": "Preparing document for printing...",
"zoom": {
"percentage": "{number}{'%'}",
"automatic": "Automatic",
"pageFit": "Page Fit",
"pageWidth": "Page Width"
},
"tooltips": {
"sideMenuToggle": "Side Menu Toggle",
"open": "Open",
"download": "Download",
"print": "Print",
"page": "Page",
"previousPage": "Previous Page",
"nextPage": "Next Page",
"zoomIn": "Zoom In",
"zoomOut": "Zoom Out",
"textSelectionTool": "Text Selection Tool",
"panMode": "Pan Mode",
"more": "More",
"closeSearch": "Close Search",
"search": "Search",
"previousMatch": "Previous Match",
"nextMatch": "Next Match",
"pinUnpinToolbar": "Pin/Unpin Toolbar",
"closeToolbar": "Close Toolbar",
"thumbnails": "Thumbnails",
"bookmarks": "Bookmarks"
},
"mobileMenu": {
"selection": "Selection",
"pan": "Pan",
"search": "Search"
}
}
""";
}
<gembox-pdfviewer style="width:600px; height:350px;" license-key="FREE-LIMITED-KEY" initial-document="./document.pdf">
<pdfviewer-localization data="@translationsJson" />
</gembox-pdfviewer>