Create PowerPoint files in Blazor
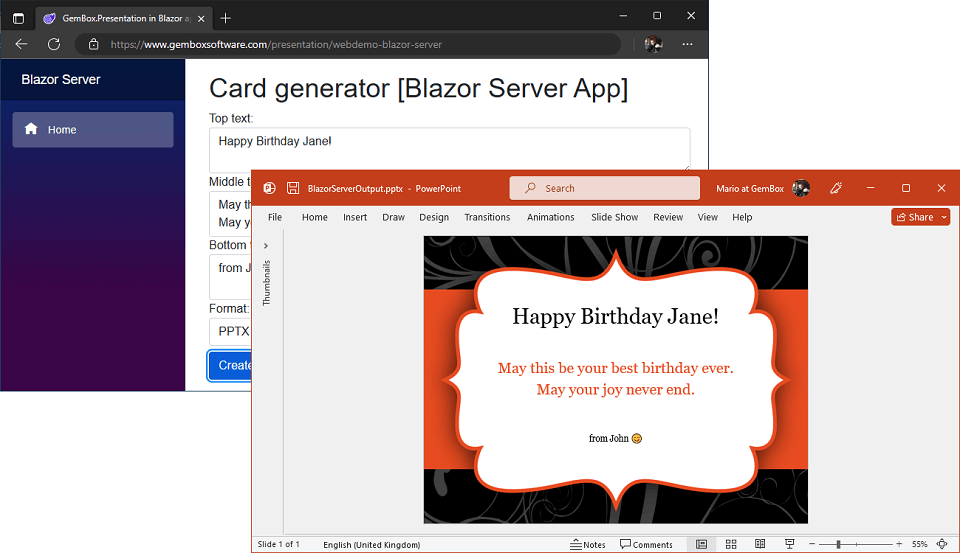
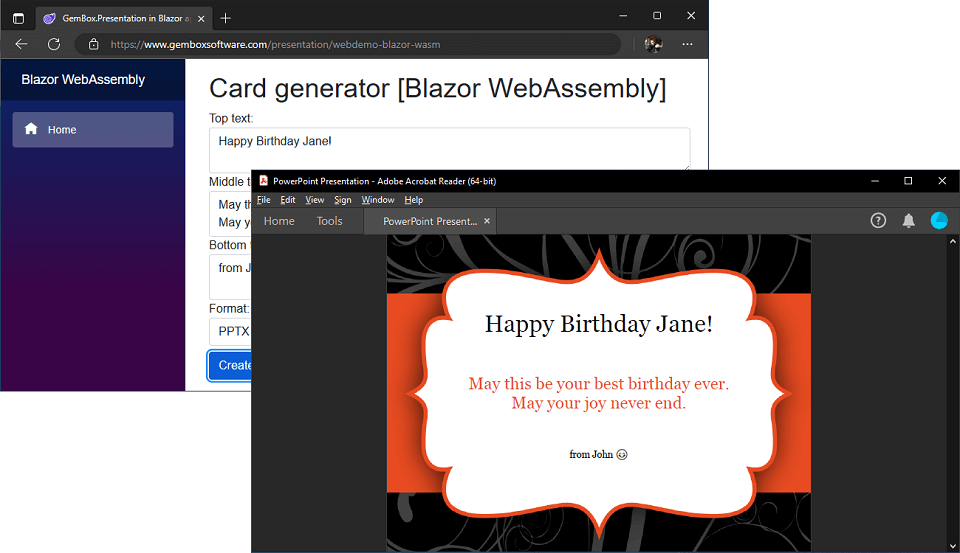
With GemBox.Presentation you can build Blazor applications that read, write, edit, process, and convert PowerPoint presentations. The following live demos show how you can create Blazor apps that generate PowerPoint files and download them to your browser. The following example shows how you can create a Blazor Server application that: The following example shows how you can create a Blazor WebAssembly application that: Besides installing GemBox.Presentation, for Blazor WebAssembly, you'll also need to include its native dependencies. If you are going to create PDF or image files, the font files need to be present, so you'll need to embed the required font files inside the application itself and specify the Create PowerPoint files in a Blazor Server App
downloadFileFromStream JS function (see ASP.NET Core Blazor file downloads).@page "/"
@inject IJSRuntime JS
@using BlazorServerApp.Data
@using System.IO
@using GemBox.Presentation
<h1>Card generator [Blazor Server App]</h1>
<EditForm Model="model" OnSubmit="CreatePresentation">
<div class="form-group">Top text: <InputTextArea @bind-Value="model.Top" class="form-control"></InputTextArea></div>
<div class="form-group">Middle text: <InputTextArea @bind-Value="model.Middle" class="form-control"></InputTextArea></div>
<div class="form-group">Bottom text: <InputTextArea @bind-Value="model.Bottom" class="form-control"></InputTextArea></div>
<div class="col-1" style="min-width:75px">Format:
<InputSelect @bind-Value="model.Format" class="form-control">
@foreach (string format in model.FormatMappingDictionary.Select(item => item.Key))
{
<option value="@format">@format</option>
}
</InputSelect>
</div>
<button class="btn btn-primary mt-2" type="submit">Create</button>
</EditForm>
@code {
private CardModel model = new();
private async Task CreatePresentation()
{
ComponentInfo.SetLicense("FREE-LIMITED-KEY");
// Load template presentation.
var presentation = PresentationDocument.Load("CardWithPlaceholderElements.pptx");
// Get first slide.
var slide = presentation.Slides[0];
// Get placeholder elements.
var placeholders = slide.Content.Drawings
.OfType<Shape>()
.Where(s => s.Placeholder != null && s.Placeholder.PlaceholderType == PlaceholderType.Text);
// Set text on placeholders.
var top = placeholders.First(p => p.Name == "Top Placeholder");
top.TextContent.LoadText(this.model.Top);
var middle = placeholders.First(p => p.Name == "Middle Placeholder");
middle.TextContent.LoadText(this.model.Middle);
var bottom = placeholders.First(p => p.Name == "Bottom Placeholder");
bottom.TextContent.LoadText(this.model.Bottom);
// Save presentation in specified file format.
var stream = new MemoryStream();
presentation.Save(stream, this.model.Options);
// Download file.
using var streamRef = new DotNetStreamReference(stream);
await JS.InvokeVoidAsync("downloadFileFromStream", $"BlazorServerOutput.{this.model.Format.ToLower()}", streamRef);
}
}using GemBox.Presentation;
using System.Collections.Generic;
namespace BlazorServerApp.Data
{
public class CardModel
{
public string Top { get; set; } = "Happy Birthday Jane!";
public string Middle { get; set; } = "May this be your best birthday ever.\nMay your joy never end.";
public string Bottom { get; set; } = "from John 😊";
public string Format { get; set; } = "PPTX";
public SaveOptions Options => this.FormatMappingDictionary[this.Format];
public IDictionary<string, SaveOptions> FormatMappingDictionary => new Dictionary<string, SaveOptions>()
{
["PPTX"] = new PptxSaveOptions(),
["PDF"] = new PdfSaveOptions(),
["XPS"] = new XpsSaveOptions(), // XPS is supported only on Windows.
["PNG"] = new ImageSaveOptions(ImageSaveFormat.Png),
["JPG"] = new ImageSaveOptions(ImageSaveFormat.Jpeg),
["BMP"] = new ImageSaveOptions(ImageSaveFormat.Bmp),
["GIF"] = new ImageSaveOptions(ImageSaveFormat.Gif),
["TIF"] = new ImageSaveOptions(ImageSaveFormat.Tiff),
["SVG"] = new ImageSaveOptions(ImageSaveFormat.Svg),
["EMF"] = new ImageSaveOptions(ImageSaveFormat.Emf),
};
}
}

Create PowerPoint files in Blazor WebAssembly App
downloadFileFromStream JS function (see ASP.NET Core Blazor file downloads).@page "/"
@inject IJSRuntime JS
@using BlazorWebAssemblyApp.Data
@using System.IO
@using System.Reflection
@using GemBox.Presentation
<h1>Card generator [Blazor WebAssembly App]</h1>
<EditForm Model="model" OnSubmit="CreatePresentation">
<div class="form-group">Top text: <InputTextArea @bind-Value="model.Top" class="form-control"></InputTextArea></div>
<div class="form-group">Middle text: <InputTextArea @bind-Value="model.Middle" class="form-control"></InputTextArea></div>
<div class="form-group">Bottom text: <InputTextArea @bind-Value="model.Bottom" class="form-control"></InputTextArea></div>
<div class="col-1" style="min-width:75px">Format:
<InputSelect @bind-Value="model.Format" class="form-control">
@foreach (string format in model.FormatMappingDictionary.Select(item => item.Key))
{
<option value="@format">@format</option>
}
</InputSelect>
</div>
<button class="btn btn-primary mt-2" type="submit">Create</button>
</EditForm>
@code {
private CardModel model = new();
private async Task CreatePresentation()
{
ComponentInfo.SetLicense("FREE-LIMITED-KEY");
// Add embedded resource fonts, required for saving to PDF.
FontSettings.FontsBaseResourceLocation = "/Fonts/";
// Load template presentation.
using var inputStream = Assembly.GetExecutingAssembly().GetManifestResourceStream("BlazorWebAssemblyApp.CardWithPlaceholderTexts.pptx")!;
var presentation = PresentationDocument.Load(inputStream, LoadOptions.Pptx);
// Get first slide.
var slide = presentation.Slides[0];
// Execute find and replace operations.
slide.TextContent.Replace("{{Top Text}}", this.model.Top);
slide.TextContent.Replace("{{Middle Text}}", this.model.Middle);
slide.TextContent.Replace("{{Bottom Text}}", this.model.Bottom);
// Save presentation in specified file format.
using var outputStream = new MemoryStream();
presentation.Save(outputStream, this.model.Options);
// Download file.
using var streamRef = new DotNetStreamReference(outputStream);
await JS.InvokeVoidAsync("downloadFileFromStream", $"BlazorWebAssemblyOutput.{this.model.Format.ToLower()}", streamRef);
}
}using GemBox.Presentation;
using System.Collections.Generic;
namespace BlazorWebAssemblyApp.Data
{
public class CardModel
{
public string Top { get; set; } = "Happy Birthday Jane!";
public string Middle { get; set; } = "May this be your best birthday ever.\nMay your joy never end.";
public string Bottom { get; set; } = "from John 😊";
public string Format { get; set; } = "PDF";
public SaveOptions Options => this.FormatMappingDictionary[this.Format];
public IDictionary<string, SaveOptions> FormatMappingDictionary => new Dictionary<string, SaveOptions>()
{
["PPTX"] = new PptxSaveOptions(),
["PDF"] = new PdfSaveOptions()
};
}
}

FontSettings.FontsBaseResourceLocation property. For more information, see the Assembly fonts example.<Project Sdk="Microsoft.NET.Sdk.BlazorWebAssembly">
<PropertyGroup>
<TargetFramework>net8.0</TargetFramework>
<Nullable>enable</Nullable>
<WasmBuildNative>true</WasmBuildNative>
</PropertyGroup>
<ItemGroup>
<PackageReference Include="GemBox.Presentation" Version="*" />
<PackageReference Include="Microsoft.AspNetCore.Components.WebAssembly" Version="8.0.0" />
<PackageReference Include="Microsoft.AspNetCore.Components.WebAssembly.DevServer" Version="8.0.0" PrivateAssets="all" />
</ItemGroup>
<!-- Add HarfBuzzSharp and SkiaSharp native assets. -->
<ItemGroup>
<PackageReference Include="HarfBuzzSharp.NativeAssets.WebAssembly" Version="7.3.0" />
<NativeFileReference Include="$(HarfBuzzSharpStaticLibraryPath)\3.1.34\**\*.a" />
<PackageReference Include="SkiaSharp.NativeAssets.WebAssembly" Version="2.88.6" />
<NativeFileReference Include="$(SkiaSharpStaticLibraryPath)\3.1.34\**\*.a" />
</ItemGroup>
<!-- Add Calibri, Georgia, and Segoe UI Emoji embedded fonts. -->
<ItemGroup>
<EmbeddedResource Include="Fonts\calibri.ttf" />
<EmbeddedResource Include="Fonts\georgia.ttf" />
<EmbeddedResource Include="Fonts\seguiemj.ttf" />
</ItemGroup>
</Project>